如何禁用 ASP.NET Core 开发中的「自动生成和刷新」选项
当我在使用 Visual Studio 2019 开发 ASP.NET Core 项目时,习惯将项目的运行状态置于「开始执行(不调试)」状态,这样可以一边改代码,一边通过刷新浏览器检查修改后的效果。
但是最近被「自动生成和刷新」的这个新功能搞的很头大,因为有时候代码并没有改完,但是习惯性的使用「Ctrl+S」保存了代码,此时浏览器发现代码文件更新了,便开始自作主张的要刷新页面,而开发环境也开始自作主张的重新编译代码,但是代码还没改完,可能会编译不通过,于是浏览器就会刷新出来一个错误页面。
而当我把代码改完之后,重新生成没有错误了,此时再去刷新浏览器,它却歇菜了,因为刚才的编译错误,调试工具 IIS Express 已经停止了站点的运行,此时唯一的办法就是使用「Ctrl+F5」重新执行项目。

一个自动化的功能,本来应该减少我们的操作,如今却因为没有考虑周全,反而增加了很多困扰,这种事情出现的次数多了,我就想着如何禁用这个功能,还是回到之前手动刷新浏览器检查结果比较好。
再网上搜了半天,得知这个「自动生成和刷新」功能是通过 AspNetCore.Watch.BrowserRefresh 组件实现的,但是如何禁用这个组件,我找了半天,终于找到了,方法如下:
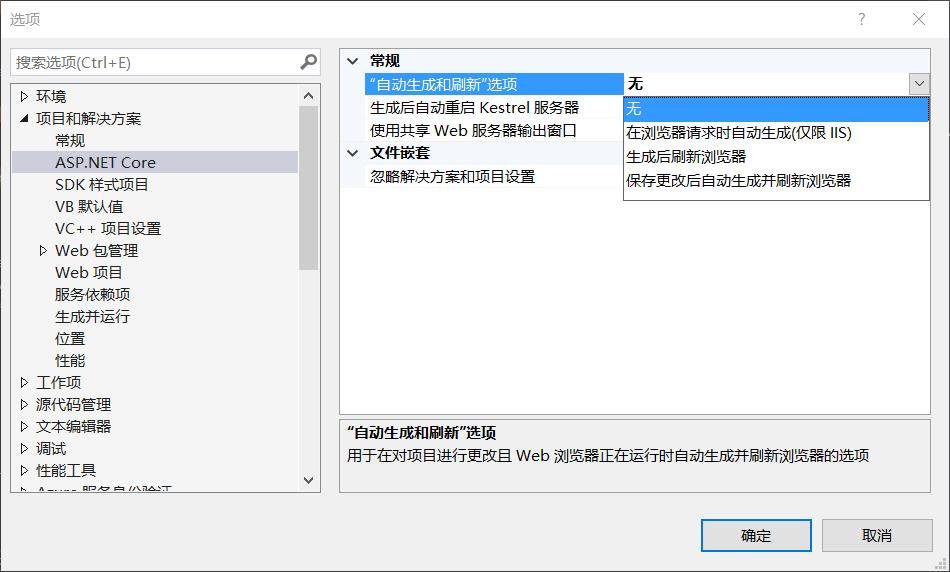
在 Visual Studio 2019 的菜单中,找到「工具 > 选项 > 项目和解决方案 > ASP.NET Core」这个界面,将「“自动生成和刷新”选项」 修改为「无」,然后点「确定」即可。

改好之后,手动控制何时编译、何时生成、何时刷新,代码调试再也不出幺蛾子了。
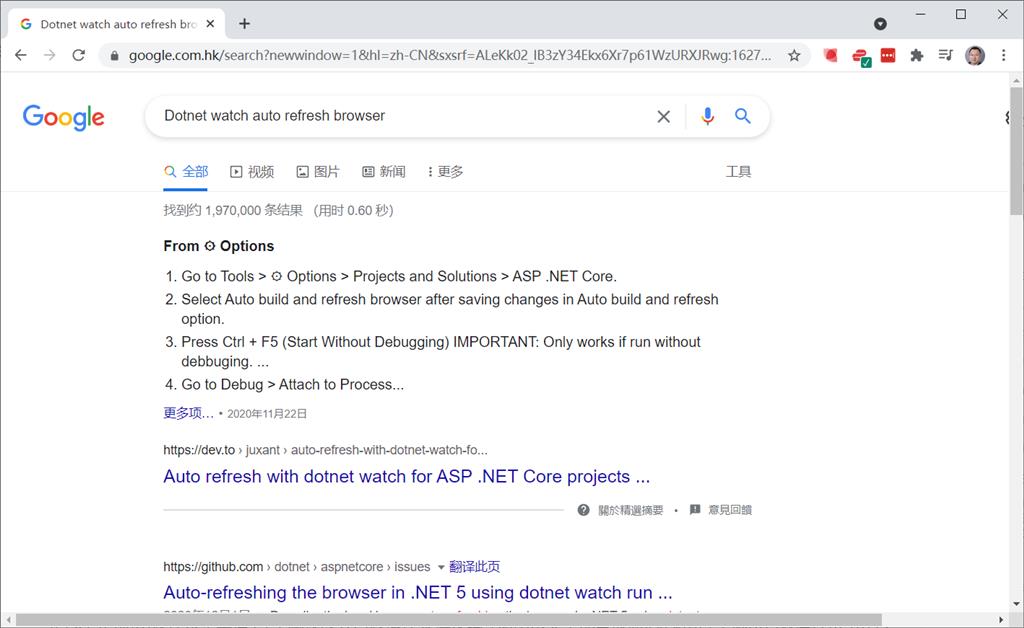
题外话,顺便赞一下 Google,因为这个问题我使用百度和 Bing 搜了很久都没找到答案,使用 Google 很快就找到了解决方案,并且智能的 Google 直接在一开始给出了操作步骤,虽然是英文的,但是却清晰明了,简单直接的解决了我的问题。

- 如何提取『Windows 聚焦』锁屏界面背景图片
- 键盘 Key Code 对照表(键码对照表)
- Windows 10 声音突然变大,有可能是音频设备驱动切换导致的
- 巧用 Excel 的 Ctrl+E 快捷键,批量重命名大量文件
- Msdia80.dll 是什么文件?磁盘根目录出现 msdia80.dll 的解决办法
- 如何禁用 ASP.NET Core 开发中的「自动生成和刷新」选项
- Windows 7 异常断电后去除启动修复,直接进系统
- 如何在 Windows 服务中托管 ASP.NET Core 网站程序
- 加快 Canon Digital Photo Professional(佳能DPP4)运行速度的方法
- C#桌面程序(WinForms)设置为管理员权限运行
微信扫描二维码
在手机上观看本页